Selles postituses saad teada, milline peaks kodulehe avaleht ideaalis olema. Kuidas parendada seda nii tehniliselt kui ka visuaalselt ning kuidas minimeerida potensiaalsete klientide kadumist müügitunneli alguses.
Esmamulje loeb ka veebis!
Esmamulje on alati määrav ja see on fakt! Meeldigu meile see või mitte, aga kohtumisel võõra inimesega loome me esmamulje temast juba loetud sekunditega.
Sama kehtib ka veebidisainis! Kui inimene maandub sinu veebilehele tekib külastaja peas kõigest 0,5 sekundiga arvamus sinu veebilehest väidab Carletoni Ülikooli uurimistöö. Selle ajaga on külastajal selge, kas talle meeldib sinu veebidisain või mitte!
Kui müügitunnel saab alguse avalehele saabumisega, siis see on kõige tähtsam sisuleht kogu sinu veebilehel. Sul pole mitte mingit kasu üliheadest müügitekstidest kui see lihtsalt “mattub” teiste elementide vahele ega ole visuaalselt atraktiivne ja esile tõstetud.

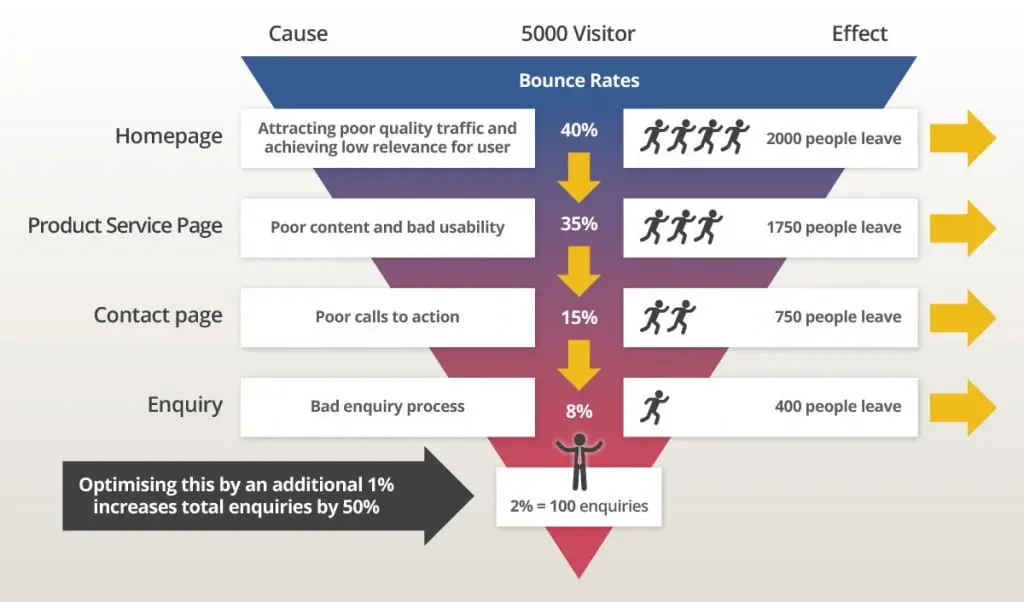
Mida väiksem on sinu kodulehe avalehel bounce rate ehk tagasipõrkemäär seda suurem hulk külastajaid teeb lõpuks soovitud tegevuse müügitunneli lõpus. Nagu ülaloleva müügitunneli skeemi pealt selgub, siis 100 inimest 5000-st teeb lõpuks soovitud päringu ehk veebilehe konversiooni määr on 2%.
Veebilehe konversiooni määr
Kodulehe conversion rate ehk eesti keeli konversiooni määr on tõenäoliselt Google Analyticsis kõige olulisem tagasiside indikaator küsimusele “kas mu ettevõtte koduleht müüb”?
See on justkui veebilehe “vereanalüüs” mille langev trend annab selgelt mõista, et kuskilt midagi lekib ja tuleb nö parandama hakata. Keeruline on öelda kindlaid numbreid, et 10% on hea ja alla 5% on halb väärtus, sest kõik oleneb äri valdkonnast ja konversiooni liigist mida parasjagu mõõdetakse. Üks mis on kindel:
Hea conversion rate ei ole 5% ega 10%, vaid tulemus, mis on vähemalt ühe protsendipunkti võrra kõrgem eelmise kuu näidust!
1. Kvaliteetne hero image
90% inimese mälust on ajju talletunud piltmälu teel ehk veebidisaini kontektsis piltide/videode vaatlusega. Ühtlasi on piltmälu 60 000 korda kiirem viis informatsiooni edastamiseks võrdluses kuiva trükimusta lugemisega.
Sul võib olla väga ilus ja meeldiv avalehe disain, kuid sellest jääb kindlasti väheks kui sealt puudub relevantne ja originaalne hero image. Taustapilt on suurepärane võimalus tekitada nö iha sinu toote või teenuse kasutamise vastu ja anda kiiremini lugejale teada, millega su ettevõte tegeleb.
Milline peaks olema avalehele taustapilt?
- Kannab edasi sinu brändi idenditeeti/filosoofiat. Ära kasuta võltsi pildipangast võetud pilti!
- Hea kvaliteediga ning rõhub kliendi emotsioonidele/kasudele!
- Profesionaalne ning esteetiline. Igasugused üleliigsed detailid (juhtmed, paberid jms.) jäägu kaadrist välja!
- Mahult kokku pakitud! Hea kvaliteediga pildi mahtu saab kindlasti vähendada 2 korda väiksemaks ilma, et kvaliteet kannataks. Kasuta selleks vabavarana kättesaadavat GIMP pilditöötlusprogrammi! Mahult suurem taustapilt kui 1MB ei pruugi soovitud kiirusega enam avaneda ja on asjatu priiskamine.
Järgnevalt mõned näited…

Suvi, Päike paistab. Ilus vaade antiiksele mägilinnale. Laual vein ja juust. Tõeline Itaalia või vahemerelik atomosfäär, kas pole? Antud veebileht tegeleb Itaalia toidu müügiga.

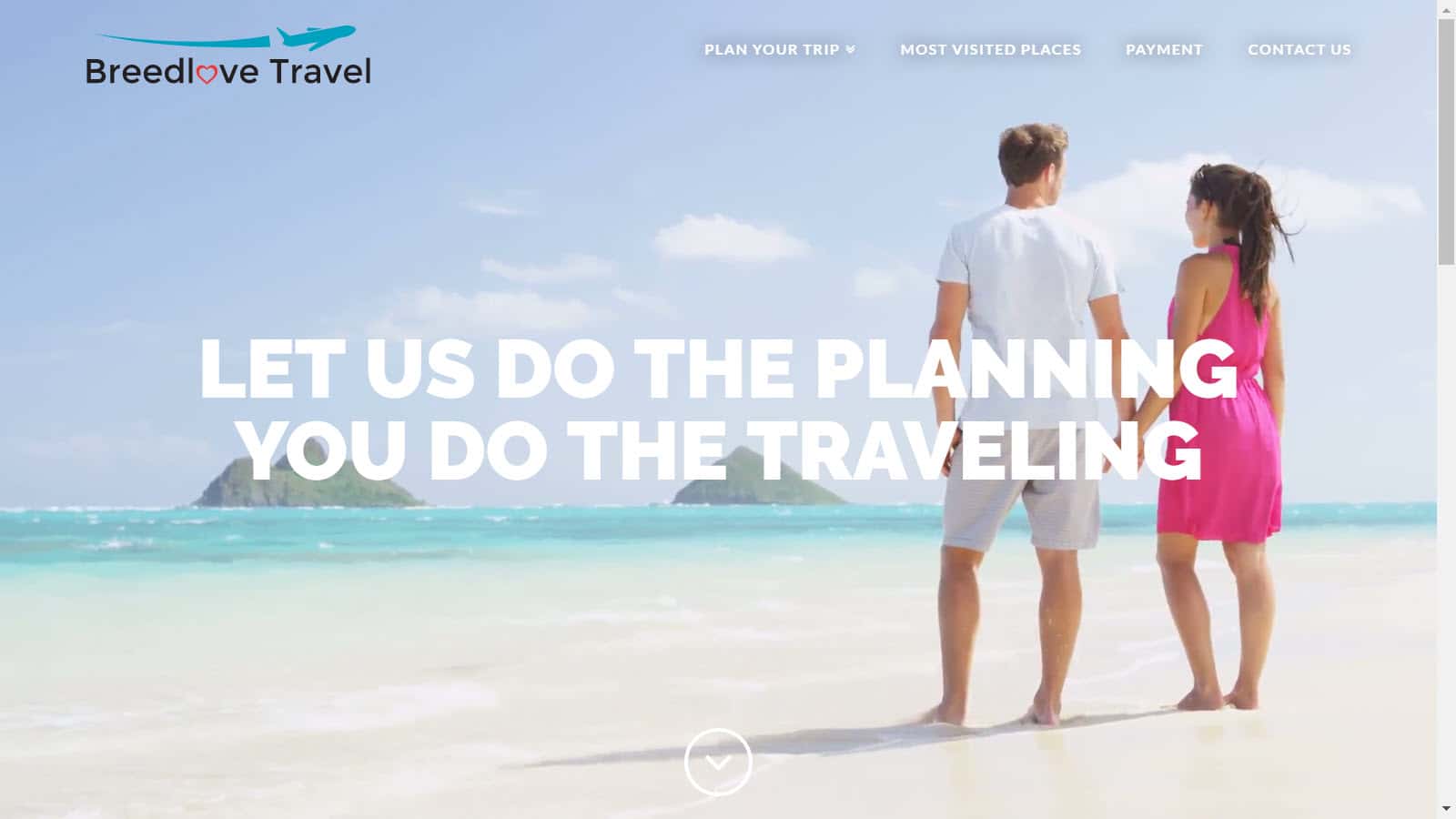
Parim seltskond. Soe ookeani briis. Helesinine laguun ning valge “laulev” liiv. Ei mingeid muresi ega stressi. Kõlab nagu perfektne reis!? Tegemist on ühe reisiagentuuri veebilehega!
Mõlemad näited kasutavad taustavideo varianti, mis pole eriti soovituslik, sest kõigil inimestel pole ülikiiret internetiühendust. Sellest hoolimata ma loodan, et sa said aru, mida ma mõtlen emotsioonide edastamise all.
Pange oma meeskonnaga pead kokku ning kindlasti tuleb teil häid ideid, kuidas anda just pildiga edasi vajaminevaid emotsioone ning kliendipoolseid kasutegureid!
2. Täpselt sihitud müügitekstid
Halvim stsenaarium, mis saab veebis juhtuda on see kui sa ei kõneta oma külastajaid. See juhtub peamiselt seetõttu, et sinu kodulehe looja ega sina ise ei tunne oma sihtgruppi piisavalt.
Sa võid omada agentuuri poolt tehtud veebilehte (mille loomise eest küsiti sõiduauto hinda), aga sa endiselt kaotad kliente kui sa küsid müüki valel ajal, vales kohas ja vales vormis. Järgnevalt annan sulle nippe, kuidas personaliseerida oma müügitekste.
Mida sisaldab personaliseeritud müügitekst?
Müügitekstide personaliseerimiseks pead sa teadma järgmisi andmeid oma sihtgrupi kohta:
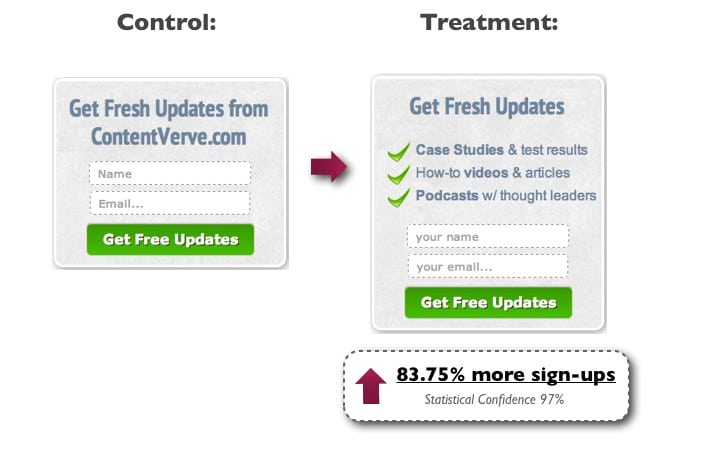
1. Suurimad hirmud ja soovid – purustage kliendi hirmud silmatorkavas stiilis! Kasuta näiteks “rasvast” bulletlisti.
2. Sõnakasutus/ släng ehk keel – kasutage müügitekstis arusaadavaid väljendeid ja termineid! Kliendiga samas stiilis suhtlus loob tugevama sideme ja sind usaldatakse rohkem.
3. Sugu ja vanus – arvestage soolist kui ka vanusest tulenevaid eelistusi ja iseärasusi! Üritades meeldida kõigile ei meeldi sa tegelikult kellegile.
4. Keskmine sissetulek – kui hinnatundlik on sinu sihtgrupp? Näiteks saate ajastada kampaaniad kuu algusesse kui inimestel on rohkem raha!
Parim viis kogumaks säärast informatsiooni on otsene suhtlus klientidega, lühikeste küsitluste läbi viimine ning sotsiaalmeedia kasutamine. Näiteks Facebook ja Google Analytics koguvad säärast statistikat automaatselt.
Digiturunduse võimalused võtavad silme eest kirjuks?
Vajad abi digiturunduse või kodulehega? Veebikool pakub praktilisi koolitusi, et saaksid oma äri viia järgmisele tasemele.
3. Juhendavad CTA nupud
Kui klient saabub avahele on vaja talle selgelt mõista anda, mida tuleb tal müügitunnelis järgmisena teha. Selleks kasutage oma avalehel silmatorkavaid call-to-action nuppe, mis on muust disainist selgelt eraldatud.
Lisaks pead sa mõistma, mida külastaja soovib selles müügitunneli faasis (avalehele saabununa) järgmisena teha. Näiteks kui sa oled tegev restoraniäris, siis enamik külastajaid ilmselt ei soovi kohe lauda hakata broneerima, vaid soovivad esmalt menüüga või päevapakkumisega tutvuda. Teisisõnu: müügitunnel peab olema sujuv ja loogiline!
Iga sõna loeb!
Lisaks silmatorkavale disainile on ülitähtis ka nupul olev tekts. Nupu tekstis peab väljenduma kliendipoolne kasu ning arusaam, mis hakkab juhtuma pärast klikki.
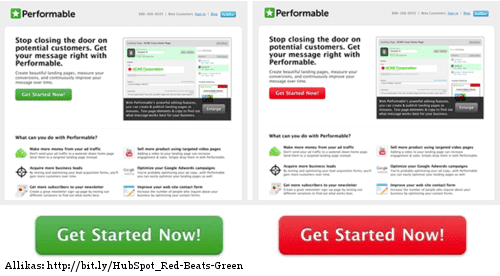
Järgnevalt näitan kui suur kaal võib-olla sõnadel. Nagu allpool oleva näite parempoolsest nupust näha, klikitakse uut nuppu üle kahe korra enam kui vanemat versiooni. Seega pole otstarbekas kasutada umbmäärased CTA nuppe stiilis: vaata pakkumist; liigu edasi jms.

Siin on sulle järgmine näide nutikast lahendusest, kuidas saada tähelepanu soovitud elemendile. Olgu selleks siis nupp, müügikiri või midagi muud…

Lõplik tõde selgub testides
Kokkuvõtvalt tuleb tõdeda, et ei eksisteeri universaalset lahendust nupu disaini, suuruse, asukoha ja teksti osas. Parim lahendus just sinu veebilehe jaoks selgub siiski vahetu katsetamisega.
Soovitan soojalt uurida ka Hubspot’i slaidiesitlust teemal: Critical Do’s & Don’ts for Clickable Calls-to-Action.
4. Selge ja loetav visuaal
Kõlab uskumatult, aga kui uus külastaja maandub sinu ettevõte kodulehele on sul aega laias laastus 3 sekundit veenmaks teda lehele jääma. Selle 3 sekundi jooksul otsib külastaja alateadlikult vastuseid neljale põhiküsimusele:
1. Mis veebileht see on?
2. Mis kasu ma siit saan?
3. Mille poolest erineb see leht teistest samasugustest?
4. Mida tuleb edasi teha?
Sinu ülesanne on anda nendele küsimustele vastused läbi veebidisaini, piltide ja teksti. Kui külastaja ei saa vastuseid ülal mainitud küsimustele, siis tõenäoliselt ta lahkub ja sooritab ostu lihtsalt sinu konkurendi juures.
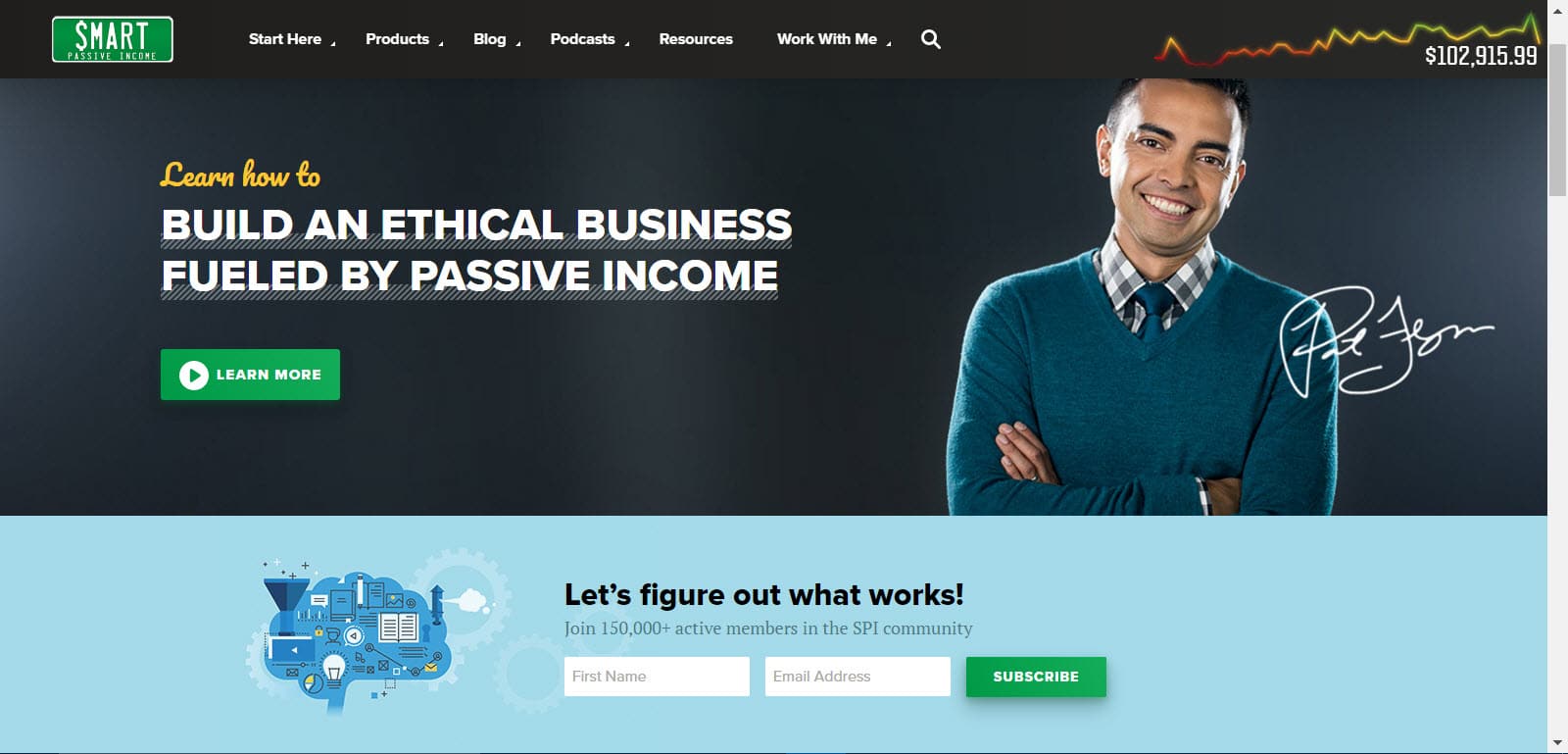
Järgnevalt elus näide tõeliselt selgest ja arusaadavast avalehest…

Ning vastused nn 3 sekundi reegli küsimuste:
1. Õpetused/koolitused: kuidas tekitada passiivne sissetulek
2. Need teadmised võivad aidata minu finantsolukorda parandada
3. Veebileht näeb välja modernne ja autor tundub usaldusväärne
4. Edasi liikumiseks klikin rohelisele “Learn more” nupule
NIPP! Kontrolli enda veebilehe arusaadavust ning näita oma avalehte 3 sekundit inimestele, kes pole sinu tegemistega kursis. Seejärel sulge ekraan ning esita talle 4 eelmainitud küsimust!
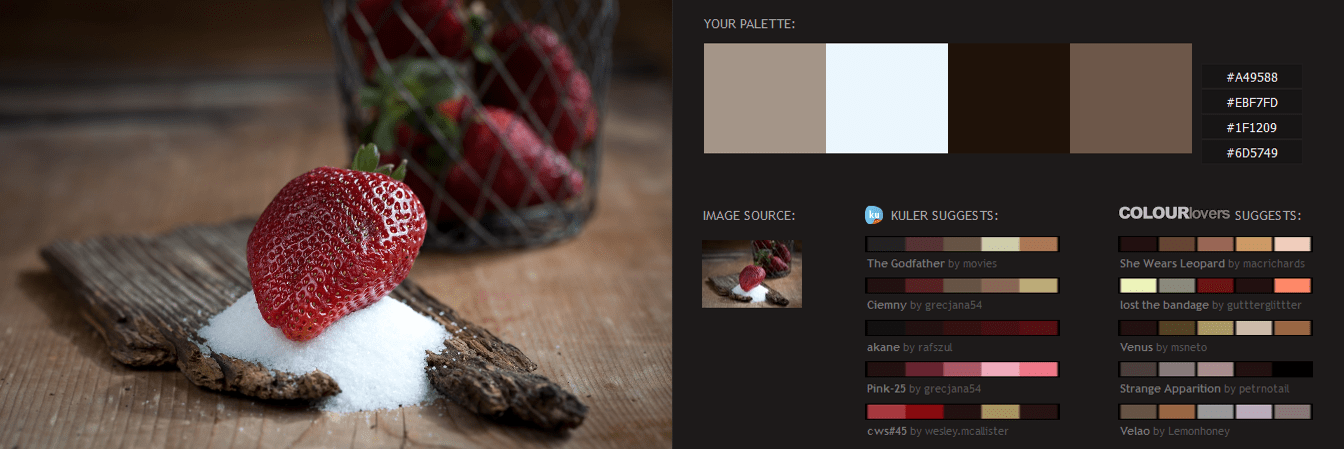
Kuidas valida värve?
Üldjuhul valivad veebidisainerid igale kodulehele 3 värvi (põhivärv, toetav värv ja aksentvärv). Säärase valemiga pole ohtu liiga kirjuks minna. Olen näinud ka kuni 5 erineva põhivärviga kodulehti, kuid säärane omanäolisus sobib pigem loomingulistesse tegevusvaldkondadesse näiteks sisekujundus ja kunstiga seonduv.

4 põhireeglit värvide valimisel:
- Ära tee väikese teksti lugemist raskeks. Väikest teksti on kõige parem lugeda valgel taustal. Fondi värviks jäägu klassikaline must, tumehall või tumesinine!
- Mis värv meenub sulle esimesena kui mõtled Coca-Cola peale? Sinu ettevõtte kodulehe põhivärv peaks samuti sobituma firma logo ja filosoofiaga!
- Väldi liigseid kontraste! Kasutage pastelseid toone või kolme värvi skeemi, kus on üks põhivärv, toetav värv ja aksentvärv
- Kas teadsid, et meeste seas kõige ebapopulaarsem värv on lilla? Arvestage oma sihtgrupi eelistustega! Loe, millised on naiste ja meeste eelistused värvide valikul!
Heaks abimeheks on erinevad veebipõhised tööriistad. Loe värvi tööriistadest lähemalt: “28 parimat tööriista värvide valimisel” artiklist.

Kui soovid head inspiratsiooni kodulehele värvide osas, siis vaata postitust: “Website Color Schemes: The Palettes of 50 Visually Impactful Websites to Inspire You“.
Värvipsüholoogia veebidisainis
Kas teadsid, et värvid mõjutavad otseselt veebilehe conversion rate’i? Või et igal värvil on tegelikult tähendus ja see varieerub kultuuriruumiti erinevalt?
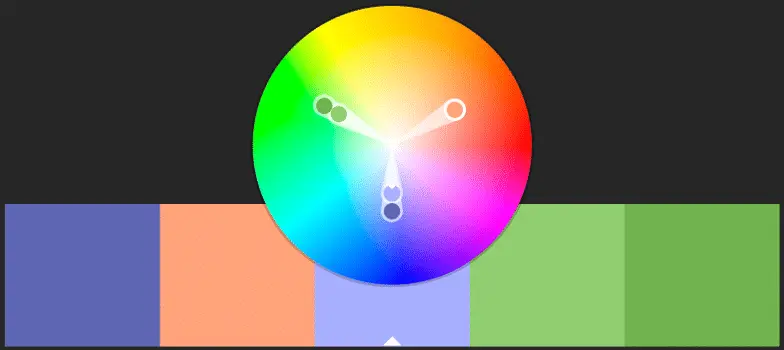
Soojad toonid ••••
Soojad värvid on valdavalt punased ja kollased toonid ning need sümboliseerivad kirge, agressiivsust ja julgust. Tõtt öelda on erksate soojade värvide kasutamine domineeriva värvina julge, et mitte öelda riskantne tegu, sest erksad soojad toonid väsitavad silmi ja võivad lausa ärritada. Kodulehe unikaalsus ja meeldejäävus on kindlasti väga olulised aspektid, kuid esmatähtis on siiski veebilehe mugav ja meeldiv kasutajakogemus.
Külmad toonid ••••
Külmad värvid on peamiselt sinised ja lillad toonid, sest nad meenutavad meile vett, jääd, lund või ööd. Külmadel toonidel on rahustav toime, sest need sümboliseerivad turvalisust, stabiilsust, tarkust ja lojaalsust. Külmasi toone kasutavad domineeriva värvina peamiselt avaliku sektori asutused (nt ministeeriumid, haiglad) ja tehnoloogiaga kokkupuutuvad veebilehed.
Punane vs. roheline
Performable kodulehe läbivaks põhivärviks oli roheline seega eeldati, et tegevusele suunava nupu värviks võiks olla samuti roheline. Siiski otsustati testida senise nupu värvi sobivust ning variatsiooniks valiti punane.

A/B testi tulemusest selgus, et punast nuppu klikitakse tervelt 21% võrra rohkem.
See aga ei tähenda, et nupud peaksidki alati punased olema ja roheline ei tööta. Performable veebilehe kontekstis võis see tähendada, et kodulehe sihtgrupile meeldis punane värv rohkem või punane nupp hakkas lihtsalt paremini silma.
Kirjastiil ja loetavus
Kuidas leida fonti, mis oleks lihtsasti loetav, aga samas mitte liiga tavaline? Värvide ja fondi valik on veebidisaini ühed aeganõudvamad teemad, sest valik on tohutu ja seega tekib peaaegu alati valikuhalvatus.
Milline on aga loetav teksti edastamisstiil? Järgides enda kogemusi ja veebidisainer Sam Jones’i õpetust teemal: “Do’s and Don’ts of Typography” võib heaks praktikaks lugeda järgmisi punkte:
- Ära kasuta rohkem kui 2-3 erinevat fonti
- Ideaalne tiitli (H1) pikkus on 5-8 sõna ja suurus vähemalt 60px
- Tava teksti suurus: 18-21px (14-16pt)
- Ridade vaheline kõrgus: 32px (24pt)
- Formuleeri lühikesi lauseid
- Lõigu pikkus: rea pikkus 90-100 tähekohta; kokku 2-4 rida
- Kasuta palju alapealkirju
- Ära kuritarvita CAPS LOCKI ja boldi
- Ilusad ja loetavad Google fondid: Open Sans; Raleway; Merriweather; Lato ja Roboto
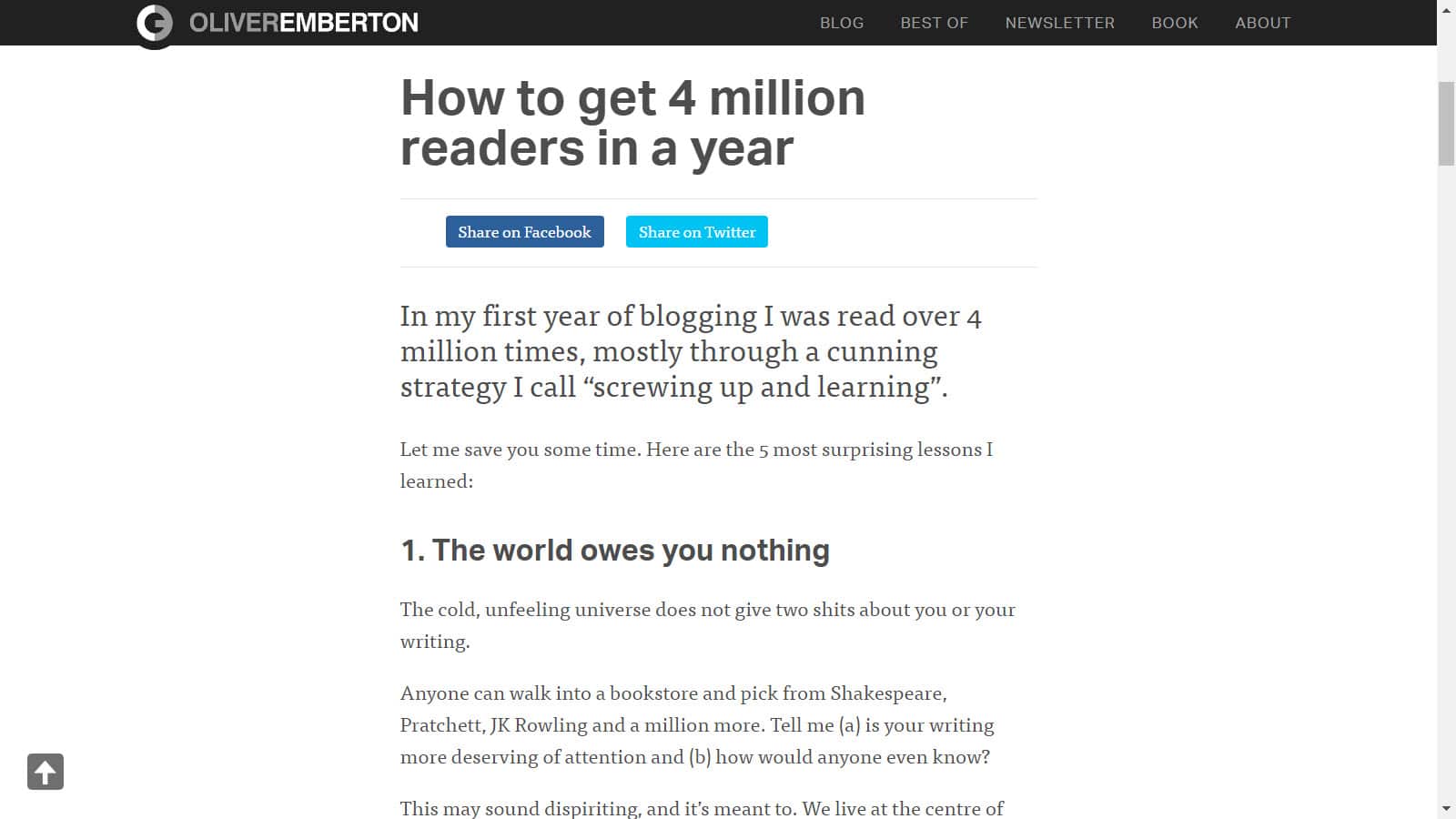
Siin on sulle üks elus näide tõeliselt loetavast stiilist…

Kas teadsid? Suur hulk inimesi ei loe veebis. Nad käituvad nagu hundid. Otsitakse meelepärased fraase ja pidepunkte mida klikkida. Teisisõnu veebilehe tekstid peavad olema võimalikult lihtsasti tarbitavad ja nö visuaalselt atraktiivsed.
5. Hea tehniline olukord
Visuaalselt ilusast avalehest üksi ei piisa kui sinu kodulehe tehniline olukord on halb või puudulik. Halb kasutajakogemus ei meeldi kellegile ning seda jälgivad hoolega ka otsingumootorite robotid. Robotite silmis peab olema heas “nimekirjas”, vastasel juhul ei hakka sinu veebileht kunagi Googles rankima.
Järgmisena vaatleme selliseid tehnilisi nüanse nagu:
Avalehe avanemiskiirus – kuidas avanemist kiiremaks saada?
Nutiseadmekindlus – kas sinu kodulehte on mugav kasutada kõikides seadmetes?
Optimeerimine otsimootoritele (SEO) – kas sinu veebileht on leitav tähtsaimate otsifraasidega?
Veebilehe kiirendamine
Mitu sekundit jaksad sina oodata kuni mõni veebileht ennast lahti kerib? Tõenäoliselt on selleks piirks kuskil 4-5 sekundit kuni mõõt hakkab täis saama.
Testi enda veebilehe võimekust Pingdomiga või PageSpeed Insights’iga
Võtted kuidas tõsta veebilehe avanemiskiirust:
- Vähenda piltide mahtu. Minu hinnangul säilib pildi hea kvaliteet ka 200KB (0,2MB) juures.
- Lingi videosi läbi Youtube kanalite. Ära lae videosi mitte kunagi otse sisuhaldustarkvarasse!
- Kasuta vahemälu pluginaid (WordPressi puhul nt. W3 Total Cache), et külastaja veebilehitseja laeks veebilehe üles otse vahemälust!
- Järgi Pingdomi speedtesti ja PageSpeed Insightsi personaalseid soovitusi olukorra parendamiseks!
- Vaheta välja senine kodulehemajutuse teenusepakkuja kvaliteetsema vastu. Sinu sihtgrupp ja teenusepakkuja võiksid ideaalis asetseda ühes riigis! Eesti üheks kvaliteetseimaks teenusepakkujaks võib kindlasti pidada veebimajutus.ee-d
Nutiseadmesõbralikkus
Google on juba ammu läinud üle mobile-first indekseerimisele. See tähendab, et otsitulemuste pingerida moodustatakse nüüd mobiilse mitte desktop vaate põhjal. Seega hoolitsege selle eest, et sinu veebilehe külastajad saaksid toimetada ka teistes seadmetes sama agaralt ning hea kasutajakogemus säiliks olenemata nutiseadmest.

Kuidas saab mobiilset vaadet parendada?
Kõik oleneb millist sisuhaldustarkvara ja kujundusmalli sa kasutad. Näiteks omades veebilehte, mis on tehtud WordPressi + tasulise kujundusmalli baasil on kõik väga lihtne – nad üldiselt juba on mobiilisõbralikud.
Võtted kuidas teha veebilehte mobiilisõbralikumaks:
- Jälgi, et olulised elemendid (cta nupud, menüü) ei jääks märkamatuks. Vajadusel duubelda nuppe ja olulisemaid linke
- Kasuta responsive elemente ehk teisisõnu: horisontaalne scroll on “no-go”
- Sinu koduleht on ajale jalgu jäänud? Pole probleemi. Kasuta meie õpetust “Kodulehe tegemine WordPressiga” ning õpid ise tegema modernset ja mobiilisõbralikku veebilehte
SEO – kodulehe optimeerimine
Inimesed armastavad ikka küsida: mis on SEO suurim saladus? Mis trikkidega jõuab Google’s esikohale?
Täna võib rahumeeli vastata, et SEO suurim saladus on see, et mingit saladust polegi. Jah, on teatud puntkid mida järgida, kuid neid punkte täidad sa juba iseenesest kui kodulehe tegemisse ja sisuloomesse ei suhtuta ülejala ja sa ei jäta enda veebi nö tolmu koguma.
Kui sa soovid Google otsingus konkurente edastada täida järgmisi punkte…
Punkt #1 – Paku järjepidevalt uut ja väärt sisu – alusta äriblogi pidamisega, kus räägid oma valdkonna spetsiifilistel ja aktuaalsetel teemadel. Nii Google kui ka inimesed armastavad veebilehti, kuhu lisatakse pidevalt uut ja värsket sisu.
Punkt #2 – Kõneta enda sihtgruppi ehk ole unikaalne – mida kauem külastaja sinu kodulehel viibib seda parem. Kui sa suudad külastaja panna ka tegutsema (jagama, laikima, kommenteerima, hinnapäringut saatma või ostu sooritama) on see Google jaoks signaal, et tegu on väärt lehega.
Punkt #3 – Tee enda veebileht tehniliselt ja visuaalselt korda – hea avanemiskiirus; ilusad ja lühikesed url-id; toimivad lingid/nupud; loogiline ja sujuv müügitunnel; madal bounce rate; meeldiv disain; originaalne sisu (mitte copy-paste).
Punkt #4 – Kasuta pealkirjades, veebilehe tiitlis ja Google snipetites populaarseid keyworde – uuri kuidas inimesed on harjunud guugeldama, et sinu teenuseni jõuda. Kasuta selleks Google Keyword Plannerit
Punkt #5 – Hangi viiteid autoriteetsetelt veebilehtedelt (backlingid) – riputa enda veebileht lingina ülesse nt neti.ee kategooriasse ja kui eelarve võimaldab kirjuta sisuturunduslike artikleid meediaväljannetesse. NB! Ära kasuta lingifarme ega muid mahhinatsioone!
Punkt #6 – viita enda teistele sisulehtedele (sisemised lingid) – Google armastab linke, sest viitamine parandab kodulehe kasutajakogemust. Samas peab hoolega jälgima, et lingid oleksid asjakohased ja aitavad külastajat päriselt.
SEO kohta paremini teada saamiseks ja iseseisvaks optimeerimiseks loe meie artiklit: Kodulehe optimeerimine – tasuta SEO nipid algajatele!
6. A/B testimine
Lõviosa veebilehe omanikest ei tule selle pealegi, et läbi kodulehe testimise kasvatada müügitulemusi. Need kelle jaoks on A/B testimine igapäevane ja loomulik osa veebilehe arendusest, teenivad oma konkurentidest veebis kordades rohkem.
A/B testimine on eksperiment kahe erineva variandi vahel (näiteks oranž vs roheline CTA nupp) Eksperimendi eesmärk on välja selgitada kumb variant töötab paremini ehk toob kokkuvõttes rohkem konversioone.
Testi läbiviimiseks kasutatakse spetsiaalseid platvorme, kus 50% külastjatest näevad variant A-d ja ülejäänud 50% variant B-d.

Mida tasub testida?
Pealkirjad – suurus, asukoht, sisu
Nupud – suurus, värv, asukoht, sisu
Kliendi tagasiside ja arvustused – hulk, tüüp
Pildid ja videod – asukoht, sõnum, eksisteerimine
Müügitekstid – pikkus, fondi suurus, asukoht, sisu
Näiteid A/B testi tulemustest
1. 83% rohkem registreerumisi peale bulletlisti lisamist

2. Müük tõusis 216% pärast video lisamist
3. Punane nupp töötab paremini kui roheline nupp
4. Pärast kliendi tagasiside lisamist WikiJob müük tõusis 34%
Kuidas käivitada A/B test?
ESIMENE VÕIMALUS: Kasuta Google Optimize tasuta tööriista (sobitub kõikide sisuhaldustarkvardega)!
1. Ava Google Chrome ja installi omale Google Optimize moodul
2. Loo Google Optimize konto ja logi sisse oma Google kontoga.
3. Kliki nuppu Get started.
NB! Google Optimize on tasuta versioon. Tasuline versioon on nimega Google Optimize 360. Tasuta versioon lubab töös korraga hoida kuni 3 testi, mis ei tohiks olla probleem.
TEINE VÕIMALUS: Kiire juhend kuidas käivitada A/B test WordPressi kodulehega…
1. Lae alla WordPressi plugin “Simple Page Tester“
2. Käivita plugin ning sisesta sisulehe A ja variatsoon sisulehe B url-id
3. Loo mõlema sisulehe jaoks oma Google Analyticsi eesmärk ehk goal ning käivita test
4. Selgita võitja 30 päeva pärast (mida rohkem andmeid seda usaldusväärsem tulemus!)
A/B testimine on tegelikult teadus omaette. Arvestades Eesti turu väiksust on valepositiivse tulemuse saamine üpriski lihtne. Soovitan soojalt esmalt läbi lugeda Peep Laja postituse “From Beginners To Pro in a Blog Post“. Peep on tõeline internetiturunduse spetsilist, kes viib selle teemalisi koolitusi läbi üle terve maailma ja juhib ettevõtet nimega Conversion XL.
7. Andmekaitse seaduse nõuded
Tähelepanu! Antud peatükk ei ole juriidiline nõuanne, vaid annab uuest andmekaitse seadusest (GDPR) pigem tutvustava ülevaate.
25. mail 2018 aastal jõustus Euroopa Liidu isikuandmekaitse üldmäärus, mis hakkas asendama senist Eesti isikuandmekaitse seadust. Sellega seoses leheomanike elu karmistus, ning sisuliselt peab iga veebilehe omanik külastajaid teavitama isikuandmete kogumisest.
Keda GDPR puudutab?
Uus isikuandmekaitse seadus puudutab kõiki ettevõtete omanike või turundajaid, kes töötlevad veebilehe kaudu füüsiliste isikute isikuandmeid ning mille järgi on võimalik tuvastada konkreetset isikut.
Seega kui sinu veebilehel eksisteerib kasvõi väga lihtne kontaktvorm (nt ainult e-posti lahter) töötled sa külastaja isikuandmeid, mis tähendab seda, et oled kohustatud seadust järgima ja vajad selleks külastaja selgesõnalist nõusolekut.
Lisaks laieneb GDPR ka küpsiste kasutamisele. Kui sinu veebileht kasutab Google Anlyticsit, Facebook Pixelit või nt Hotjari, oled kohustatud seadust järgima, sest sa kasutad küpsiseid ja selle kohta on vaja samuti külastaja nõusolekut.
GDPR põhinõuded veebilehtedele
1. Koosta personaalne andmekaitsetingimusi sätestav sisuleht, milles kirjeldad isikuandmete töötlemist ja küpsiste kasutamist üksikasjalikult!
2. Lisa vormidele/ankeetidele privaatsustingimustega nõusolekut tähistavad märkeruudud!
3. Lisa veebilehele pop-up, mis teavitab külastja saabumisel küpsiste kasutamisest ning tahab nõusolekut privaatsustingimustele!
4. Teavita seniseid uudiskirjaga liitunud kasutajaid uuest privaatsuspoliitikast ning küsi nõusolekut!
NB! GDPR määrusest tulenevalt on füüsilisel isikul seaduslik õigus privaatsustingimustele nõusolekut mitte anda ehk keelduda!
Loe edasi Veebisekretäri GDPR detailsemat juhendit, et koduleht seadusega kooskõlla viia!
Kokkuvõte heast avalehest
- Avalehe tiitel (tiitel = heading 1) peaks olema eraldatatud muust sisust. Tiitli ideaalne pikkus 5-8 sõna ning selles väljendub kliendipoolne kasu.
- Tee kindlaks oma sihtgrupp ning selgita välja nende suurim hirm ja purusta see oma kodulehe avalehel!
- Ära sunni oma külastajat mõtlema, selle asemel juhenda teda. Suured call-to-action nupud töötavad selleks väga hästi. Samuti võid kasutada muid disainilisi elemente (nooled jms.)
- Avalehe visuaalne ning tekstiline sõnum peaksid üksteist toetama ja moodustama nö ühtse terviku. Kasuta pilte milles väljenduvad positiivsed emotsioonid, mida saadakse sinu toodet/teenust tarbides!
- Tähtsad elemendid nagu nupud ja pildid peavad asetsema prominentses kohas. Jälgi, et nende nägemiseks ei pea külastaja eelnevalt scrollima hakkama! Eriti tähtis on see mobiilses vaates, kus võid tähtsamaid nuppe lausa duubeldada
- Kiirenda avalehe avanemiskiirust! Kiiremini kui 1 sekund avanev ja mahult väiksem kui 2MB on väga hea tulemus!
- Testi enda avalehte erinevates seadmetes ja internetibrauserites. Näiteks võib juhtuda, et Mac tooted kuvavad teatud värve teistsugusena kui Windows’i arvutid.
- Kustuta üleliigsed elemendid! Avaleht peab olema kristallselge ja üheselt mõistetav ilma segavate faktoriteta.
- Ära jää loorberitele puhkama. Kui oled saavutanud stabiilse veebiliikluse alusta A/B testimisega. Alati saab midagi parendada. Pealtnäha pisidetailid võivad avaldada uskumatult suurt mõju veebilehe konversioonimäärale!
- Kasuta veebistatistikat koguvaid programme (Google Analytics, Hotjar). Saad näiteks teada kuhu inimesed klikivad ja kui palju.
- Ära riku seadust! Vii oma veebileht kooskõlla uue isikuandmekaitse üldmäärusega (GDPR)
Digiturunduse võimalused võtavad silme eest kirjuks?
Vajad abi digiturunduse või kodulehega? Veebikool pakub praktilisi koolitusi, et saaksid oma äri viia järgmisele tasemele.


